Techniques for the transcription, analysis and presentation of social interaction, in a week long hack session, with funding.
That was the pitch Saul Albert made to me. Tasked with coming up with prototypes, I happily accepted. After all, these themes and the practical work around it became a large part of my PhD. I’d forked one app and wrote another from scratch, and done so while around the others involved – Pat Healey, Claude Heath and Sophie Skatch.
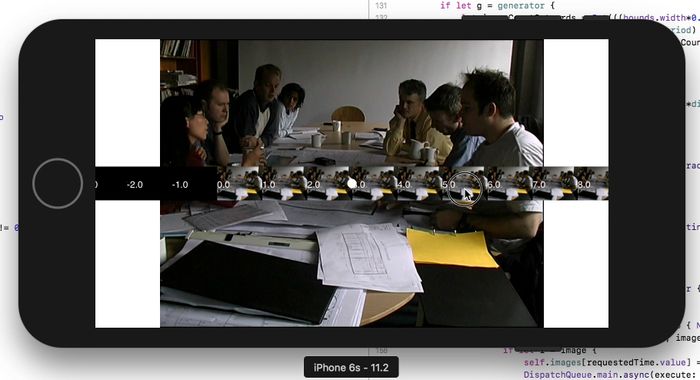
A day exploring, a day presenting, and for me the time inbetween deep in code with an exacting challenge: it was fun, rewarding work, and everything we did has gone down well. I’m certainly happy with the app I made. Watch the demo above, and read more in the diary posts below.
- Main project page: http://saulalbert.net/project/drawing-interactions/
- App source code: https://github.com/tobyspark/DrawingInteractions
- App to-do: issues on GitHub
- App done: closed issues on GitHub